

- #Node js windows docker image how to
- #Node js windows docker image install
- #Node js windows docker image code
Dockerizing an application refers to packaging Represent isolated environments that provide everything necessary to run You can find more information about Docker and Node.That enables packaging an application into containers. We hope this tutorial helped you get up and running a simple Node.js application
#Node js windows docker image install
Now you can call your app using curl (install if needed via: sudo apt-get install curl): $ curl -i localhost:49160 In the example above, Docker mapped the 8080 port inside of the container to To test your app, get the port of your app that Docker mapped: $ docker ps # ExampleĮcce33b30ebf /node-web-app:latest npm start. Running on If you need to go inside the container you can use the exec command: # Enter the container Print the output of your app: # Get container ID Run the image you previously built: docker run -p 49160:8080 -d /node-web-app Running your image with -d runs the container in detached mode, leaving theĬontainer running in the background. node-web-app latest d64d3505b0d2 1 minute ago Your image will now be listed by Docker: $ docker images The -t flag lets you tag your image so it's easier toįind later using the docker images command: docker build. Go to the directory that has your Dockerfile and run the following command toīuild the Docker image. This will prevent your local modules and debug logs from being copied onto yourĭocker image and possibly overwriting modules installed within your image. dockerignore file in the same directory as your Dockerfile
#Node js windows docker image code
RUN npm install # If you are building your code for production # RUN npm ci -only=production # Bundle app source COPY. Your Dockerfile should now look like this: FROM node:16 # Create app directory WORKDIR /usr/src/app # Install app dependencies # A wildcard is used to ensure both package.json AND package-lock.json are copied # where available ( +) COPY package*.json. Here we will use node server.js to start your server: CMD Last but not least, define the command to run your app using CMD which defines Your app binds to port 8080 so you'll use the EXPOSE instruction to have it To bundle your app's source code inside the Docker image, use the COPY bitJudo has a good explanation of thisįurthermore, the npm ci command, specified in the comments, helps provide faster, reliable, reproducible builds for production environments. This allows us to take advantage of cached Docker Note that, rather than copying the entire working directory, we are only copying RUN npm install # If you are building your code for production # RUN npm ci -only=production # Install app dependencies # A wildcard is used to ensure both package.json AND package-lock.json are copied # where available ( +) COPY package*.json. Note that if you are using npm version 4 or earlier a package-lock.jsonįile will not be generated. Need to do is to install your app dependencies using the npm binary.


This image comes with Node.js and NPM already installed so the next thing we Will be the working directory for your application: # Create app directory WORKDIR /usr/src/app Next we create a directory to hold the application code inside the image, this Here we will use the latest LTS (long term support) version 16 of nodeĪvailable from the Docker Hub: FROM node:16 The first thing we need to do is define from what image we want to build from. Open the Dockerfile in your favorite text editor First, you'll need to build a DockerĬreate an empty file called Dockerfile: touch Dockerfile In the next steps, we'll look at how you can run this app inside a DockerĬontainer using the official Docker image. In this directoryĬreate a package.json file that describes your app and its dependencies: ` ) Create the Node.js appįirst, create a new directory where all the files would live.

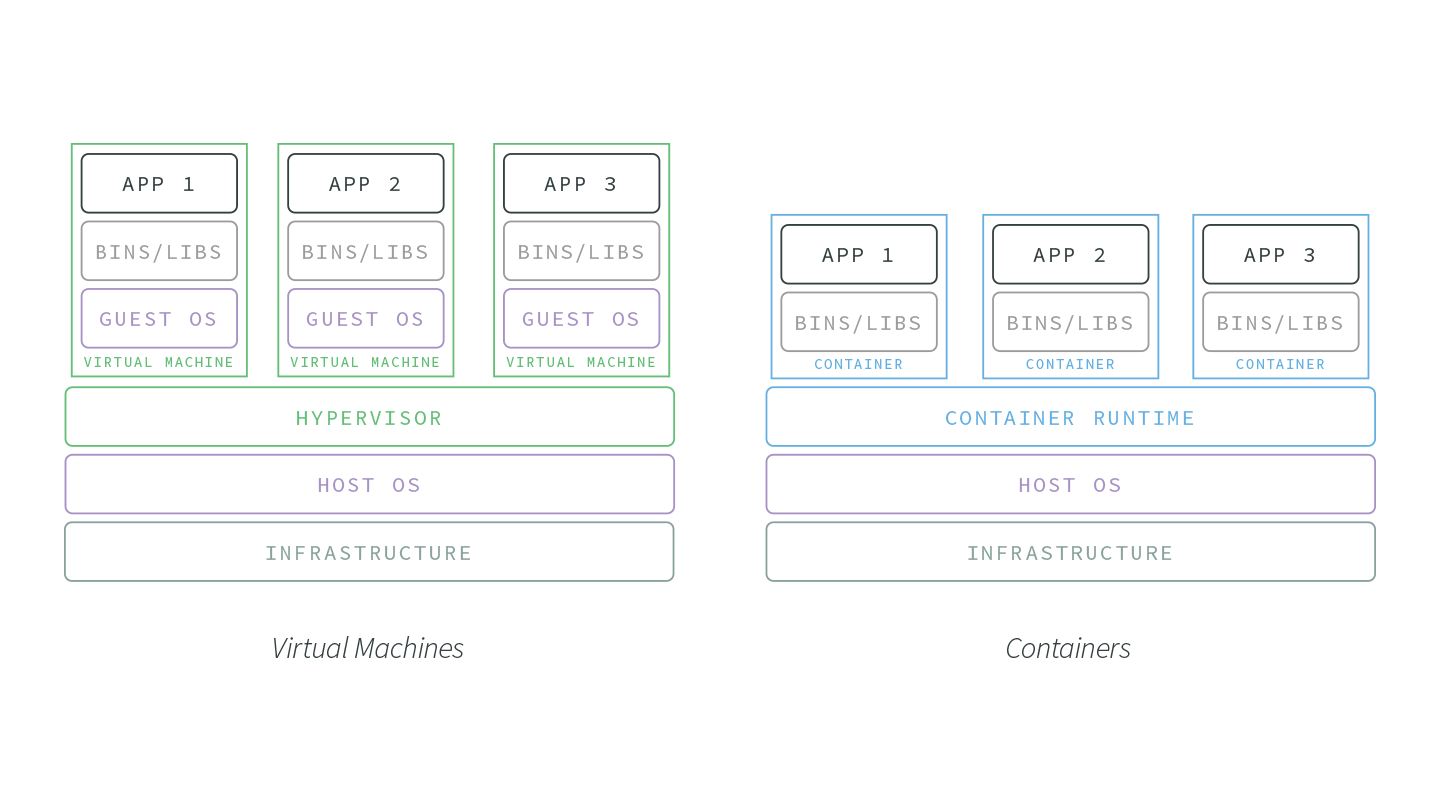
An image is the blueprint for a container, a container is a running instance of an image. Usually, a container consists of an application running in a stripped-to-basics version of a Linux operating system. Will instantiate a container from that image.ĭocker allows you to package an application with its environment and all of its dependencies into a Node.js, then we will build a Docker image for that application, and lastly we In the first part of this guide we will create a simple web application in Understanding of how a Node.js application is structured. The guide also assumes you have a working Docker The guide is intended for development, and not for a
#Node js windows docker image how to
The goal of this example is to show you how to get a Node.js application into aĭocker container.


 0 kommentar(er)
0 kommentar(er)
